5分でユニティちゃんにブレイクダンスさせる方法
「そうだ!(新規仕様ひらめく)」ピコリン
「ユニティちゃんをブレイクダンスさせたいわ! まぁ、すぐ出来るよね?」

もちろん、すぐできます!!!
そうなんです、ブレイクダンスを踊らせたりいろんなアニメーションをすぐにできちゃう方法があります。 天下のAdobeが提供しているサービス「Mixamo」なのです!
どういうサイトなのか
Adobeが提供しているヒューマノイド型のアニメーション配布サイトです。現在は商用含めて完全に自由に使っていいルールで配られています。
Mixamo の価格はいくらですか?
Mixamo は無償で利用でき、追加の購入やサブスクリプションは不要です。
Mixamo では、どのような種類のプロジェクトを作成できますか?
ロイヤリティフリーのキャラクターとアニメーションの両方を個人、商用、非営利のプロジェクトに使用できます。
端的に言って神です。ゲームに使いやすい各種アニメーションが色々と置いてあり、それらをブラウザ上からプレビューできちゃいます。 Unityアセットストアとかでアニメーションを買ったり、探したりする前にまずはMixamoで探してみると良いでしょう。いろんなの置いてあるのでイメージするだけでも楽しいですよ!
じゃあブレイクダンスさせてみよう
何はともかく使ってみるのが一番の近道ということで、今回は実際にユニティちゃんにブレイクダンスさせてみましょう。
新規登録
Mixamo にアクセスして新規アカウントを作成します。(Adobeアカウントがある人はそれでも良いですし、他のソーシャル系アカウントと連携でもOKです)

検索
ログインするとさっそく検索ウィンドウやプレビュー画面が表示されています。
左上の検索ウィンドウに「BREAK DANCE」と入力してダンス系アニメーションを探してみましょう

ヘッドスピンという、なんか良さげなアニメーションがありました。クリックして選択すると右側の画面により詳細なプレビューが表示されます。
ダウンロード
画面右を見ると勢いよくスピンするアニメーションのようです、これが良さそうです。
右側のダウンロードボタンをクリックして、実際に使ってみたいと思います。

ちなみにそれらの下のオプションではアニメーションの調整が可能です。
アニメーションによってはその場で動いてくれたほうが使いやすいもの(たとえば歩くモーション、走るモーション)などはIn Placeオプションをつけておくと良いでしょう!
ダウンロードする際にはフォーマットから「FBX for Unity」の設定でダウンロードしておくと設定などが楽になります。

インポート
ダウンロードしたFBXファイルをUnityにインポートしましょう。
入れたあとは選択してインスペクターの「Rig」から骨情報を「Humanoid」に変更しておきます。こうしておかないとうまく動きません。

あとは、これはやらなくてもいいんですがFBXのアニメーションを取り扱い際には基本的にアニメーションファイルだけ外だししておくほうが楽です。
該当するアニメーションファイルを選択して「Ctrl+D」で複製しておきましょう。そうするとFBXの外に複製されてアニメーションの編集などもできるようになります。

アニメーション設定
さぁ、ここまできたらもうアニメーションは使えるのですが最後に調整のために設定を行っておきましょう。
ループするアニメならループをセットしておきます。あとはアニメーションの位置や回転などをベイクするか、どこを基準にするかなどを設定しておきます。基本的にチェックをつけてベイクをしておくと見た目に沿った動きになるのでそれで試してみましょう。

完成!
あとは好みのアニメーションを集めて、踊らせましょう!

今回は見た目がわかりやすいダンスモーションを紹介しましたが、攻撃アニメーションやアドベンチャー用のアニメーション、スポーツのモーション、ゾンビの動きなど幅広いアニメーションが無料で大量に利用することができます!
Untiyにおけるゲーム開発を大きくバックアップしてくれるサイトだと思いますので、ぜひアニメーションにお困りでしたら使ってみてくださいね!
カメラはメインとUI用を分けると扱いやすい(UI上でらくらくパーティクル)
たまにはTipsらしいことを書いてみようかと思います。 さて記念すべき再始動1発目は仕事の先輩から受け継いだテクニックをみなさんにもお伝えできればと思います。
今回作るのは、UI上にパーティクルを表示するのに便利なテクニック&カメラを分けることで管理も楽ちんにします
このテクニックを使うと、UI上で押したらUI上で爆発するボタンとかが作れます。(ほんとはもっと使いみち色々ありますケド)

UnityでUIを作る際に、キャンバスを作ってカメラをアタッチしてとやるのが多いと思います。 (OverlayだとUI上にパーティクルを出すのが大変になるのでたぶんこっちが主流ですよね…?) こういうときにカメラを切り分けておくと管理がしやすくなるのでおすすめでございます。
UIを作ってみるけど…? オブジェクトの奥行きでかぶる!!
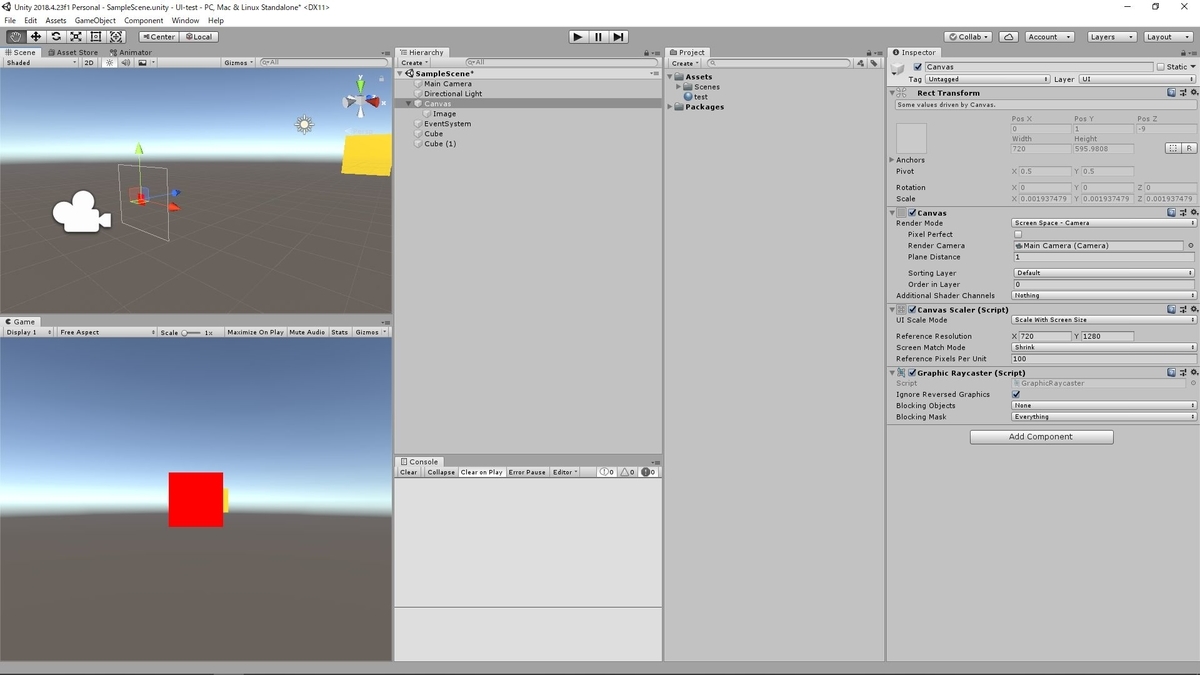
たとえば、何も考えずにMainCameraに映るようにCanvasを設定するとこんな感じになります。
黄色いCube2つは3Dオブジェクト、赤いのがUIのImage画像です。


ご覧の通り、UIの前後にオブジェクトが存在する状況になってしまいます。 これの何が困るかというと、基本的に最前面に出ていてほしいUIが位置によっては後ろに回ったりする可能性があるということです
じゃあオブジェクトの手前に寄せればいいじゃん!
ここで、安易な対応としてあるのがCanvasの表示位置を手前にするというやり方です

Plane Distanceを0に近づけるほどUIが表示されるパネルがカメラに近づいていきます。ためしにこの値を1にしてみると…?

UIが表示されるPlaneがカメラのすぐ目の前に展開されており、さきほどと違って3Dオブジェクトが奥側に表示されました。 これで解決じゃん!と思われるかもしれませんが、これは根本的な問題は解決できておらずカメラとパネルの隙間にオブジェクトが入ればまた写り込んでしまいます。
じゃあ、Overlayで最前面にすればオブジェクト絶対映らんしょ!
こういうとき手っ取り早いのはCanvasの設定を「Overlay」にしてしまうことです。そうすると最前面に表示されるので3Dオブジェクトなどは後ろに表示されて解決します。 ですが、それはデメリットにもなりえます。たとえばUI上にパーティクルを出したい時とかに困るのです。オーバレイで作ったUIの上にパーティクルを出そうとするとRendererTexture を使うなど回りくどい方法を取る必要が出てきます。
じゃあ、どうすればいいのかというとカメラを分ければ解決します!
UI用のカメラを作ってそいつに任せちまおう
UI専用カメラを作る!
ということでUIだけを写すカメラを作りましょう。新しくカメラを作っておきます

続いて余計なものが映らないようにするのと、UIカメラとして使えるように設定をいじります。

Clear Flagを Depth Only にします。Culling MaskをUIだけ写すので「UI」だけが選択された状態にしますProjectionをUIは2Dで良いのでOrthographicにしておきましょう。
メインカメラの設定を直す
このままだとまだメインカメラにもUIが写り込んで二重になるので、メインカメラのカリングでUIを外しましょう

Culling MaskからUIのレイヤーを外します
キャンバスの設定
さぁ、準備は整いました。CanvasのRender Mode はUIカメラを指定するためにScreen Space - Cameraを選択しておきます。
Render Cameraにはさきほど作成したUIカメラをアタッチしてみましょう。

ちゃんとUIが最前面に表示されています!

基本的にあとはいつもどおりUIを作っていくだけでOKです。
UI上にパーティクルを出したいときは、レイヤーをUIにしてあげるとUI上でだけ見えるパーティクルとして利用できます。
こういったUI上で爆発するボタンなんかも作れちゃいますね!
