カメラはメインとUI用を分けると扱いやすい(UI上でらくらくパーティクル)
たまにはTipsらしいことを書いてみようかと思います。 さて記念すべき再始動1発目は仕事の先輩から受け継いだテクニックをみなさんにもお伝えできればと思います。
今回作るのは、UI上にパーティクルを表示するのに便利なテクニック&カメラを分けることで管理も楽ちんにします
このテクニックを使うと、UI上で押したらUI上で爆発するボタンとかが作れます。(ほんとはもっと使いみち色々ありますケド)

UnityでUIを作る際に、キャンバスを作ってカメラをアタッチしてとやるのが多いと思います。 (OverlayだとUI上にパーティクルを出すのが大変になるのでたぶんこっちが主流ですよね…?) こういうときにカメラを切り分けておくと管理がしやすくなるのでおすすめでございます。
UIを作ってみるけど…? オブジェクトの奥行きでかぶる!!
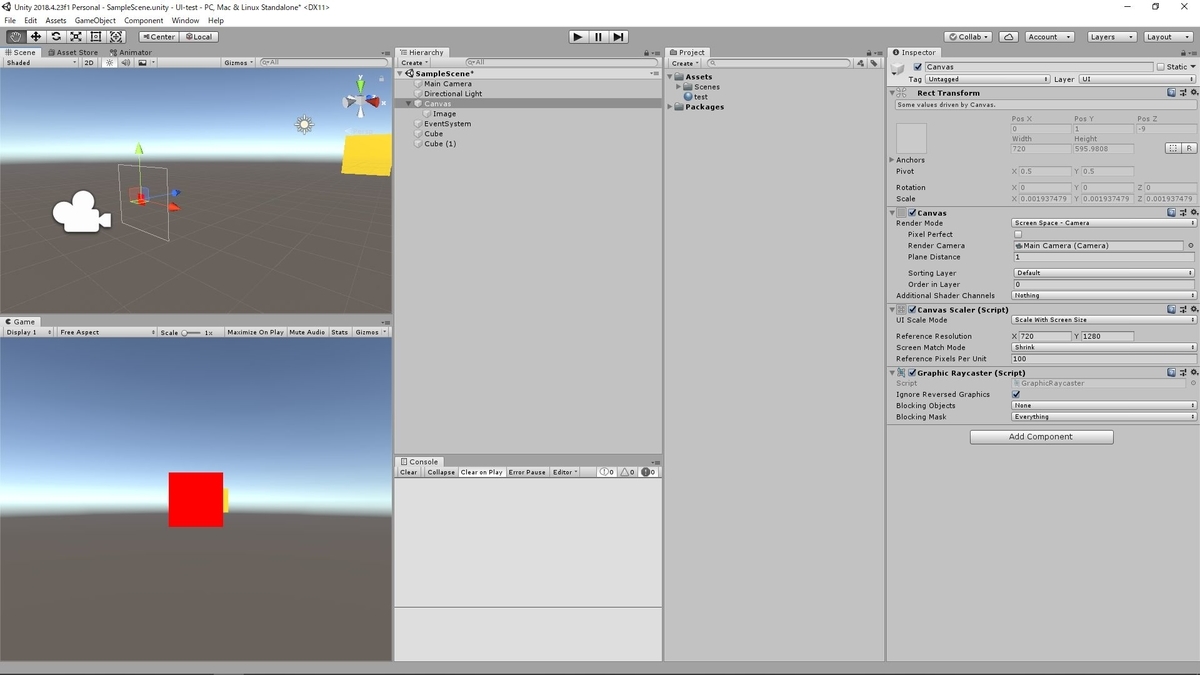
たとえば、何も考えずにMainCameraに映るようにCanvasを設定するとこんな感じになります。
黄色いCube2つは3Dオブジェクト、赤いのがUIのImage画像です。


ご覧の通り、UIの前後にオブジェクトが存在する状況になってしまいます。 これの何が困るかというと、基本的に最前面に出ていてほしいUIが位置によっては後ろに回ったりする可能性があるということです
じゃあオブジェクトの手前に寄せればいいじゃん!
ここで、安易な対応としてあるのがCanvasの表示位置を手前にするというやり方です

Plane Distanceを0に近づけるほどUIが表示されるパネルがカメラに近づいていきます。ためしにこの値を1にしてみると…?

UIが表示されるPlaneがカメラのすぐ目の前に展開されており、さきほどと違って3Dオブジェクトが奥側に表示されました。 これで解決じゃん!と思われるかもしれませんが、これは根本的な問題は解決できておらずカメラとパネルの隙間にオブジェクトが入ればまた写り込んでしまいます。
じゃあ、Overlayで最前面にすればオブジェクト絶対映らんしょ!
こういうとき手っ取り早いのはCanvasの設定を「Overlay」にしてしまうことです。そうすると最前面に表示されるので3Dオブジェクトなどは後ろに表示されて解決します。 ですが、それはデメリットにもなりえます。たとえばUI上にパーティクルを出したい時とかに困るのです。オーバレイで作ったUIの上にパーティクルを出そうとするとRendererTexture を使うなど回りくどい方法を取る必要が出てきます。
じゃあ、どうすればいいのかというとカメラを分ければ解決します!
UI用のカメラを作ってそいつに任せちまおう
UI専用カメラを作る!
ということでUIだけを写すカメラを作りましょう。新しくカメラを作っておきます

続いて余計なものが映らないようにするのと、UIカメラとして使えるように設定をいじります。

Clear Flagを Depth Only にします。Culling MaskをUIだけ写すので「UI」だけが選択された状態にしますProjectionをUIは2Dで良いのでOrthographicにしておきましょう。
メインカメラの設定を直す
このままだとまだメインカメラにもUIが写り込んで二重になるので、メインカメラのカリングでUIを外しましょう

Culling MaskからUIのレイヤーを外します
キャンバスの設定
さぁ、準備は整いました。CanvasのRender Mode はUIカメラを指定するためにScreen Space - Cameraを選択しておきます。
Render Cameraにはさきほど作成したUIカメラをアタッチしてみましょう。

ちゃんとUIが最前面に表示されています!

基本的にあとはいつもどおりUIを作っていくだけでOKです。
UI上にパーティクルを出したいときは、レイヤーをUIにしてあげるとUI上でだけ見えるパーティクルとして利用できます。
こういったUI上で爆発するボタンなんかも作れちゃいますね!
