【Unity漢レシピ】 オブジェクトをバラバラに破壊したい!
漢レシピとはッ…! 男の子が好きそうなUnityでのTipsを紹介していこうという企画です。もちろん女の子も好きですよね。 私が初心者のころにやりたくて調べたことなんかをこちらでも紹介したりなど、気がついたものを書いていきたいと思います。
記念すべきUnity漢レシピ、第一弾は…
オブジェクトをぶっ壊してバラバラにしたいッ!

創造とはッ! 破壊ッ! 破壊とはッ! 創造ッ! Unity2Dでの破壊表現の一つとして、スプライトをバラバラにしてぶっ飛ばすというシンプルなものを作ってみたいと思います。
まずは画像を用意
画像であればなんでも良いのでなにか1つ用意しましょう。 今回は手頃ないらすとやさんから、ビルを1つお借りしてきました。

オブジェクトの準備
画像のインポート
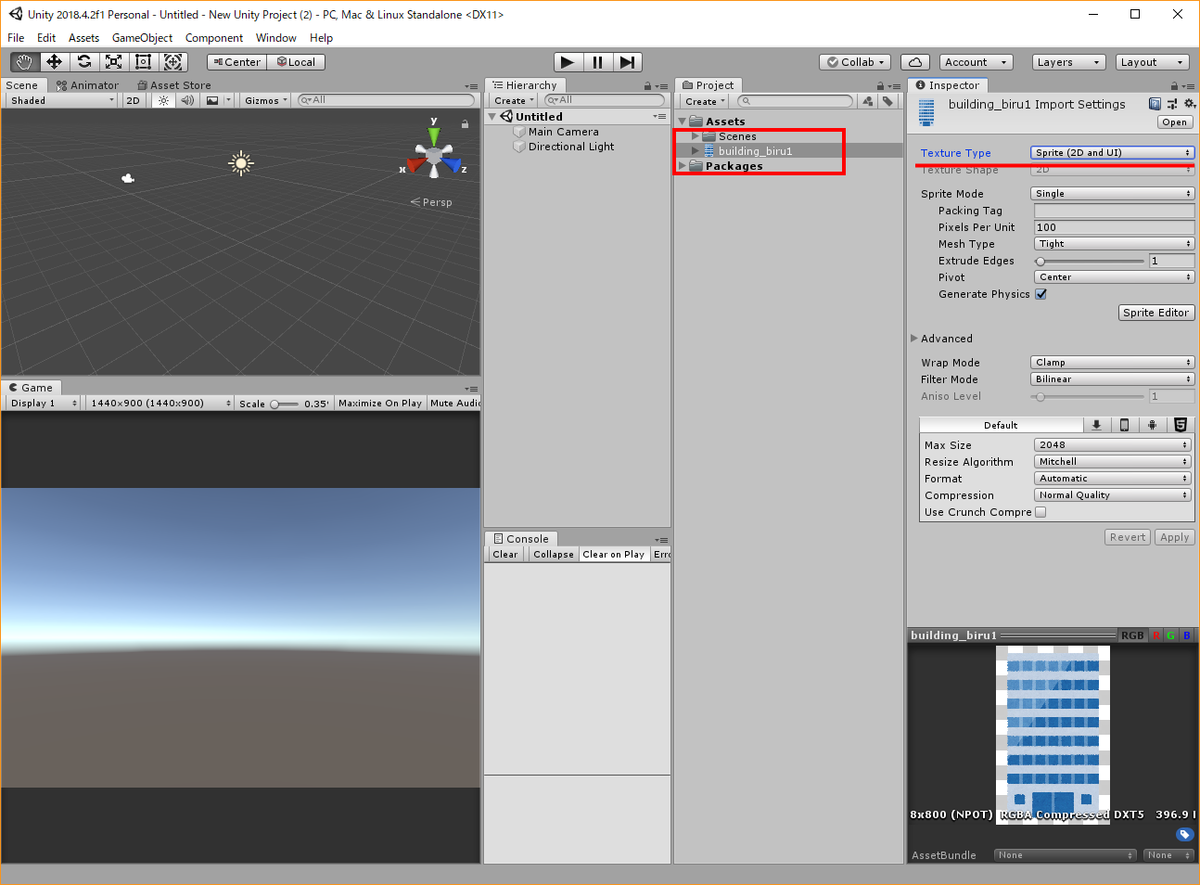
画像をUnityに早速いれておきましょう。読み込みタイプはちゃんとSpriteになっていることを確認してください。

画像のスライス
スライス?いきなりこいつは何を言っているんだとお思いかもしれませんが、字のごとく画像をカットしていきます。
よくある破壊表現をかんたんに再現するには、オブジェクトをあとからバラバラにするというのではなく、バラバラにした画像を組み合わせてオブジェクトを完成させるというアプローチを行います。 例えるならジグソーパズルのようなものです。1枚の絵を貼ってからそれをジグソーパズルのピースに分解するのは難しいですよね? でも、最初からジグソーピースを作って絵を完成させているのであれば、後ろから軽く叩いてあげればまたバラバラのピースに戻すことができるというわけです!
リアルな破壊表現をしたい等の場合は、画像をスライスしてからインポートして組み合わせるやり方も多いのですが単純な四角形に割れるぐらいであればUnityのスライス機能で十分可能です。今回はUnityの機能に甘えてしまいましょう。
まずスライスしたい画像を選択して、 Sprite Mode で Multiple を選択します。Applyボタンを押して反映しておきましょう。
これでスライスするための準備が整いました。

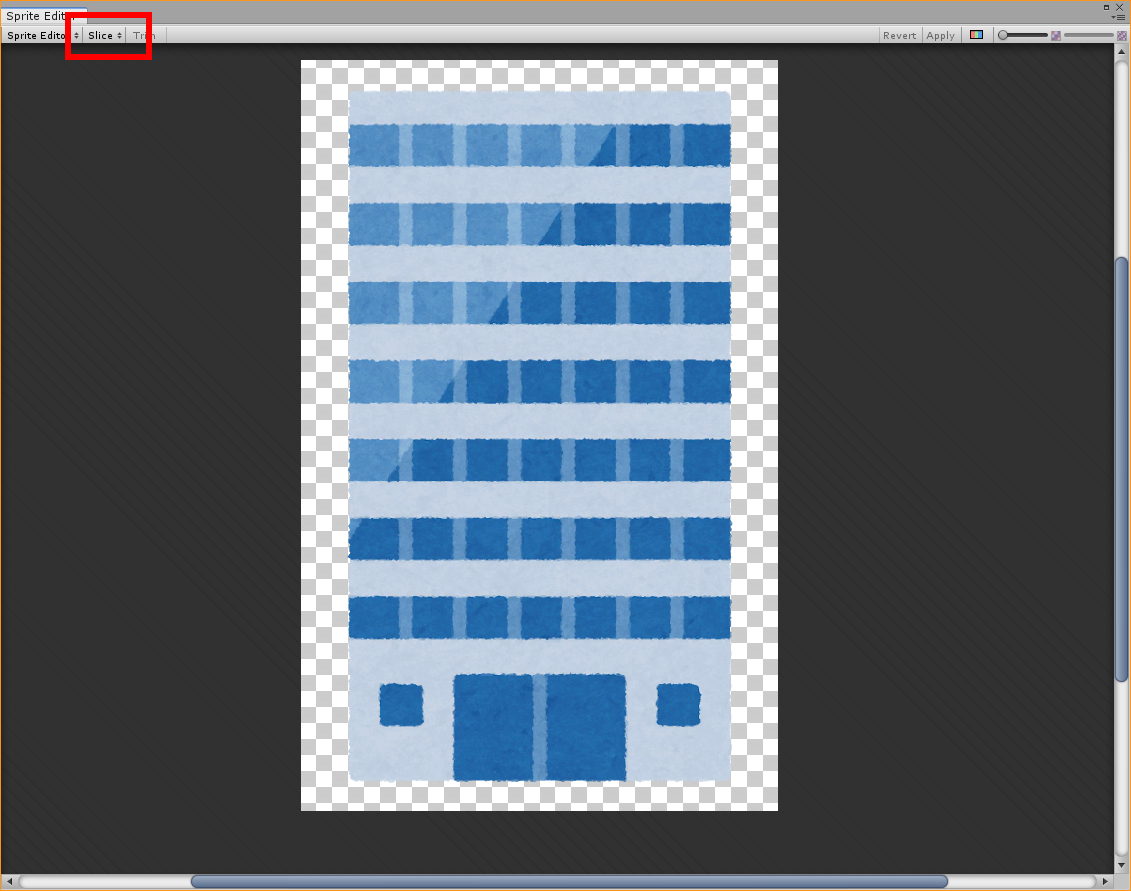
スプライトの編集などはSprite Editorから行うことができます。Sprite Editorボタンをクリックして開きましょう!

よく見るスプライトエディター画面が開きました。
左上の Slice をクリックしてスライスのためのメニューを開いていきましょう。
ちなみに自分で画面のスプライトをドラッグしてあげれば任意の形に切り取ることも可能です、均一でない形で切り取りたい場合などはそちらを使っても良いですね!

スライスのためのメニューが開きました。 今回はテストも兼ねているので機械的にセルサイズを指定して切ってしまいましょう。
Type でどのように画像をスライスするかの種類を選択します。今回は Grid By Cell Size を選択しましょう。
Pixel Size では、1パーツあたりのセルのサイズを決めます。(ジグソーパズルの1ピースの大きさのようなイメージ)
今回は 125x128 と少し大きめにカットして試してみましょう。
※ サイズがいびつなのは借りてきた画像の大きさにあわせているだけなので、適宜調整してくださいね!
設定が済んだら Slice ボタンをクリックしてスライスを実行します。

確認してみると、横4、縦5の20ピースに分割されていることがわかります。
こいつらをぶっ飛ばしてあげれば破壊表現ができそうな気がしてきましたね! 右上の Applyをクリックして反映しておきます。

これで準備は整いました! いよいよ組み立てていきましょう。
パーツを組み立てる
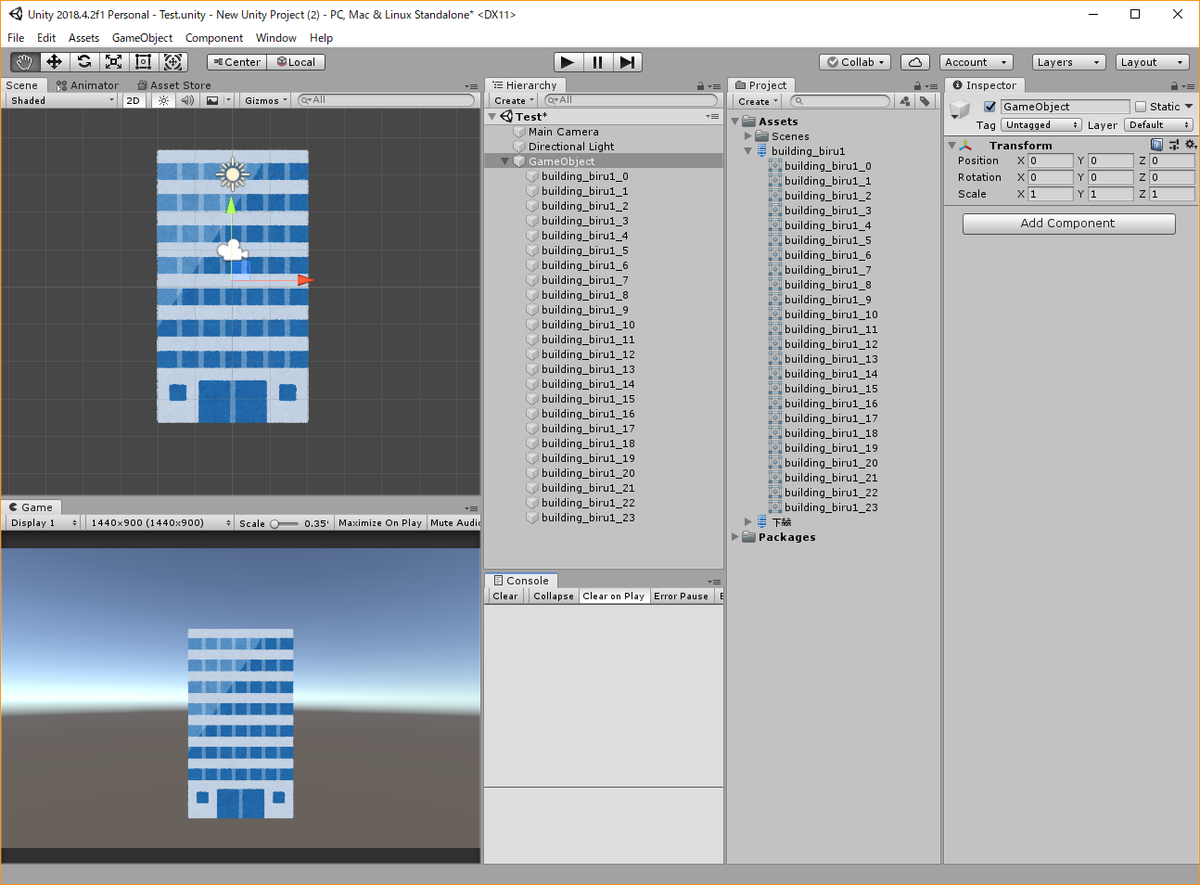
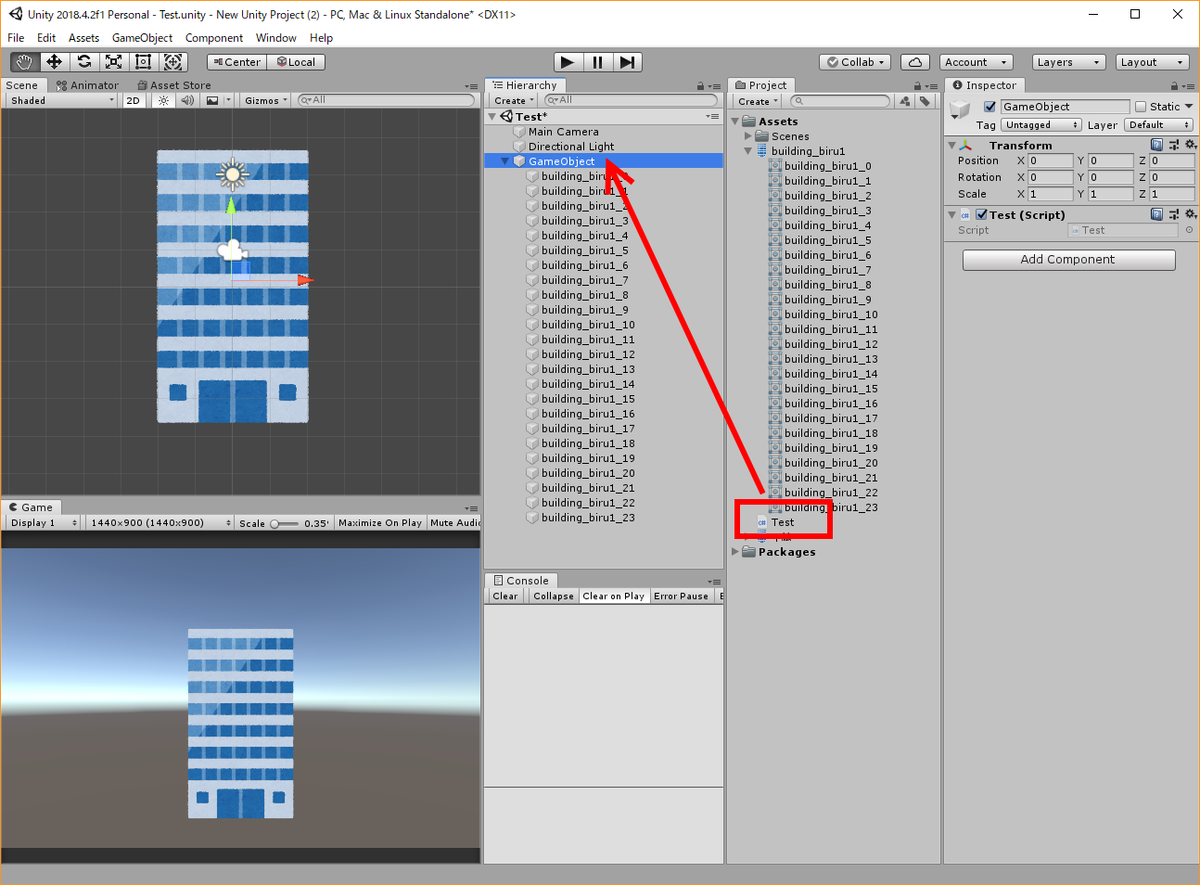
さて、破壊後のパーツを先に作成しました。いわばジグソーピースが手元に揃った状態です。 では、次に何をするか…? もちろん組み立てですね! 複数のオブジェクトが並ぶので親となる空オブジェクトを1つ作っておきましょう。

さぁ、あとは楽しい組み立てのお時間です。 さきほど分割したスプライトがそれぞれのパーツごとに分かれているので1個ずつおいていきながら元のオブジェクトを組み立てていきましょう。

分割する前の画像を透過かけて下絵としておいておくと組み立てやすくなるのでおすすめです。

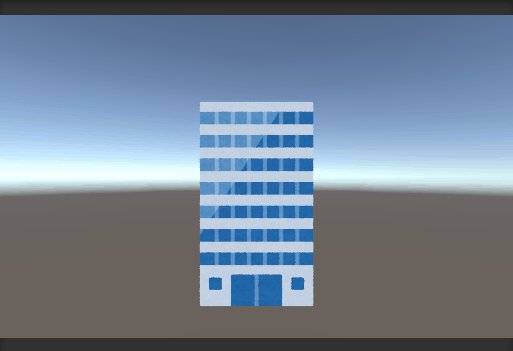
さぁ、コツコツと組み立てていくと…元の絵が完成!

どっからどう見てもビルです! さぁ、いよいよこれをぶっ壊していきましょう!!!!
スクリプトの準備
せっかくパーツで区切ったオブジェクトを作ったのですから、やりたいことはもちろん 破壊 ですよね? ならばスクリプトを書いて破壊してあげましょう!
using System.Collections; using System.Collections.Generic; using UnityEngine; public class Test : MonoBehaviour { // 自身の子要素を管理するリスト List<GameObject> myParts = new List<GameObject>(); // Start is called before the first frame update void Start() { // 自分の子要素をチェック foreach(Transform child in gameObject.transform) { // ビルパーツに Rigidbody2D を追加して Kinematic にしておく child.gameObject.AddComponent<Rigidbody2D>(); child.gameObject.GetComponent<Rigidbody2D>().isKinematic = true; // 子要素リストにパーツを追加 myParts.Add(child.gameObject); } } // Update is called once per frame void Update() { if (Input.GetMouseButtonDown(0)) { Explode(); } } void Explode() { // 各パーツをふっとばす foreach(GameObject obj in myParts) { // 飛ばすパワーと回転をランダムに設定 Vector2 forcePower = new Vector2(Random.Range(-10, 10), Random.Range(-10, 10)); float torquePower = Random.Range(-10, 10); // パーツをふっとばす! obj.GetComponent<Rigidbody2D>().isKinematic = false; obj.GetComponent<Rigidbody2D>().AddForce(forcePower,ForceMode2D.Impulse); obj.GetComponent<Rigidbody2D>().AddTorque(torquePower, ForceMode2D.Impulse); } } }
このスクリプトを、ビルのRootオブジェクトにアタッチします。

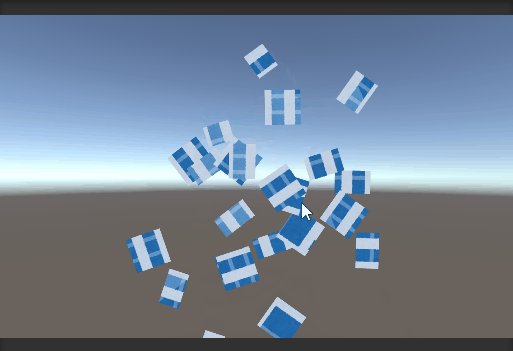
さぁ、画面をクリックして爆発させてみましょう…!!!

やりました、ちゃんと爆発して散っていきました!
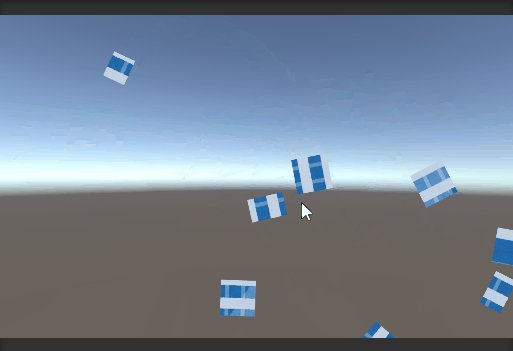
現在、オブジェクトにかける力がすべてランダムなので自然な飛び方はしていませんが、あとは力のかけ方をかえればアレンジし放題です。
たとえば、中心点からのパーツの位置をみて、ベクトルを作って外側に飛ばしてあげれば中心からの爆風で吹っ飛ぶような演出も可能です。さらにそれに爆発エフェクトなどをつけてやれば…?

すごく良い感じになりました!
このように、オブジェクトの破壊表現を行いたいときはそれぞれのパーツにわけて組み上げてからそれをバラバラに吹っ飛ばすというアプローチをとると比較的カンタンに作ることが可能です。 現在は真四角に切れているので違和感が大きいですが、フォトショップやペイントソフトなどで各部位にギザギザにパーツ分けしてあげて組み立てると更に自然な爆発を再現することが可能になります。
ゲーム表現をよりリッチにする破壊表現、ぜひ何かに入れてみてください!
assetstore.unity.com 使用した爆発エフェクト
【Unity1Week】 WebGLで画像つきツイートをしたい!
WebGLで画像つきツイート機能が欲しい!!!
はい、ご無沙汰となっております。さて、Unity 1 Weekの締切が迫る中、皆さんいかがお過ごしでしょうか。 私は今回、初参加するために簡単なゲームを作っているのですが、画像つきのツイート機能で画面共有をしたいと思いました。

※こんな感じにツイートできるようになります。
Unity RoomさんのほうでWebGLで扱いやすいツイート用のプログラムを用意していただいているのですが、画像つきツイートのみがうまく動かないようです。 (原因はGyazoアクセストークン関係の問題?のため、画像を用いない通常のツイート機能は動作します) github.com
画像に関しては、おそらくアップローダー側の問題らしいので、アップローダーを変えると対応できます。 そして、imgurに対応した別のプログラムも他の方のものが使えるのでそちらを使って実装を行っていきたいと思います!
imgur にアカウントを登録
いきなり一方的にアップロードするわけにもいかないので、まずはアカウントを作成します。 開発者向けとかはないようなので、既にアカウントを持っている方はそちらを利用できるかと思います。
本当に登録するだけなので紹介は省きます。アカウント登録をさっさと済ませましょう!(https://imgur.com/register)
APIで利用するためのクライアントIDの取得
まずはアプリを登録する必要があるのでそちらから進めていきましょう。 api.imgur.com
ログインした状態で上記URL ( https://api.imgur.com/oauth2/addclient )にアクセスすると登録画面に遷移します。

Application name
アプリの名前です。わかりやすいものを入れておきましょう。
Authorization type
認証時のタイプみたいなimgur特有の設定です。(アカウント認証してアカウントに紐づく投稿 か 履歴は残らない匿名アップロードなのか)
画像アップロード時にアカウントまで考慮する場合は設定が必要ですが、今回は匿名によるアップロードで問題ないので一番下のAnonymous usage without user authorizationを選択しておきます。
Authorization call back URL
認証時のコールバック先だと思うんですが、今回は匿名投稿なので特にコールバックは考えなくても良いはずです。 適当なURLを入れておきます。私はたしかBlogのURL入れちゃいました。
Application website
アプリの公式サイトみたいなことです。なくても構いません
ClientIDとかがメールでも送られてくるので、適当じゃなく自分のメールアドレスを入れておきましょう。
Description
説明欄です。特に入力する必要はありません
CAPTCHAをチェックしたら、右下にあるSUBMITボタンを押して登録します!
登録が完了すると、クライアントIDとかが発行されます。
今回必要なのはこのClient IDなのでメモっておきましょう。

これでAPIキーがゲットできました。
Unityに実装
あとはコードを書いて実装していくのですが、便利なプラグインを用意してくださる方がいらっしゃるのでそちらを利用しましょう。
上記URLからプロジェクトをダウンロードし、作っているゲームにインポートしましょう!
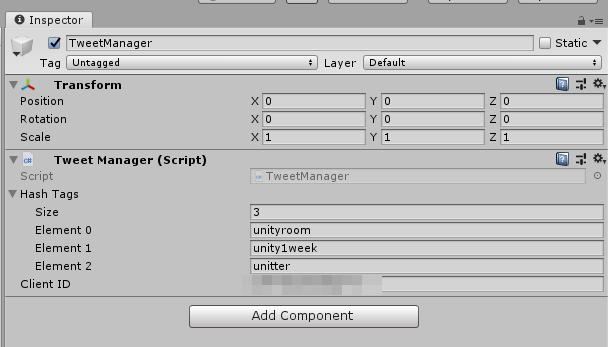
次に、適当に空のGameObjectを作成します。(画像では TweetManager となっています)
そして、作成した空のGameObjectに対してインポートしてきたTweeWithScreenShot/Scripts/に入っているTweetManager.csをアタッチしましょう。

アタッチしたオブジェクトを選択してインスペクターを参照します。 ここでツイートに関する設定を行います。

Hash Tags
ツイートにハッシュタグを追加したい場合は、ここで設定しましょう。複数設定もできます。「#」はつけなくても大丈夫です。
Unity1weekの場合は、unityroom と unity1week 、あとはゲームタイトルがあればそのへんをつけておくと良いかもしれません
Client ID
先程、imgur側で取得したAPIキー(Client ID)をここに入力します。ここを設定しないとうまく動かないので注意してください。
あとは呼び出すだけ
準備完了です。これでいつでも画像つきツイートが可能となりました。 呼び出したいタイミング(リザルト画面、ゲームオーバー画面、ガチャでレア引いた画面 等)でコルーチンを呼び出します。
StartCoroutine(TweetWithScreenShot.TweetManager.TweetWithScreenShot("ツイート本文をここに書く"));
WebGLからこのコードを実行するとこんなウィンドウが開かれます。

- コルーチンの引数に設定した、本文が最初に表示されます
- 次にimgurにアップロードされた画像URLが拡張子なしで表示されます。なぜ拡張子無しかというと、ツイッター上でリンクカードとして表示させるためらしいです。
- 最後にインスペクターで設定していたハッシュタグがそれぞれ記入されています。
このままツイートするとこんな感じでツイートが行われます

無事、画像つきツイートを実装することができました。これであなたのゲームを画像つきで共有してバズらせちゃいましょう! 締切間近に書く記事ではないかもしれませんが、すごく簡単に実装できるのでぜひお試しください。
参考サイト