【Unity1Week】 WebGLで画像つきツイートをしたい!
WebGLで画像つきツイート機能が欲しい!!!
はい、ご無沙汰となっております。さて、Unity 1 Weekの締切が迫る中、皆さんいかがお過ごしでしょうか。 私は今回、初参加するために簡単なゲームを作っているのですが、画像つきのツイート機能で画面共有をしたいと思いました。

※こんな感じにツイートできるようになります。
Unity RoomさんのほうでWebGLで扱いやすいツイート用のプログラムを用意していただいているのですが、画像つきツイートのみがうまく動かないようです。 (原因はGyazoアクセストークン関係の問題?のため、画像を用いない通常のツイート機能は動作します) github.com
画像に関しては、おそらくアップローダー側の問題らしいので、アップローダーを変えると対応できます。 そして、imgurに対応した別のプログラムも他の方のものが使えるのでそちらを使って実装を行っていきたいと思います!
imgur にアカウントを登録
いきなり一方的にアップロードするわけにもいかないので、まずはアカウントを作成します。 開発者向けとかはないようなので、既にアカウントを持っている方はそちらを利用できるかと思います。
本当に登録するだけなので紹介は省きます。アカウント登録をさっさと済ませましょう!(https://imgur.com/register)
APIで利用するためのクライアントIDの取得
まずはアプリを登録する必要があるのでそちらから進めていきましょう。 api.imgur.com
ログインした状態で上記URL ( https://api.imgur.com/oauth2/addclient )にアクセスすると登録画面に遷移します。

Application name
アプリの名前です。わかりやすいものを入れておきましょう。
Authorization type
認証時のタイプみたいなimgur特有の設定です。(アカウント認証してアカウントに紐づく投稿 か 履歴は残らない匿名アップロードなのか)
画像アップロード時にアカウントまで考慮する場合は設定が必要ですが、今回は匿名によるアップロードで問題ないので一番下のAnonymous usage without user authorizationを選択しておきます。
Authorization call back URL
認証時のコールバック先だと思うんですが、今回は匿名投稿なので特にコールバックは考えなくても良いはずです。 適当なURLを入れておきます。私はたしかBlogのURL入れちゃいました。
Application website
アプリの公式サイトみたいなことです。なくても構いません
ClientIDとかがメールでも送られてくるので、適当じゃなく自分のメールアドレスを入れておきましょう。
Description
説明欄です。特に入力する必要はありません
CAPTCHAをチェックしたら、右下にあるSUBMITボタンを押して登録します!
登録が完了すると、クライアントIDとかが発行されます。
今回必要なのはこのClient IDなのでメモっておきましょう。

これでAPIキーがゲットできました。
Unityに実装
あとはコードを書いて実装していくのですが、便利なプラグインを用意してくださる方がいらっしゃるのでそちらを利用しましょう。
上記URLからプロジェクトをダウンロードし、作っているゲームにインポートしましょう!
次に、適当に空のGameObjectを作成します。(画像では TweetManager となっています)
そして、作成した空のGameObjectに対してインポートしてきたTweeWithScreenShot/Scripts/に入っているTweetManager.csをアタッチしましょう。

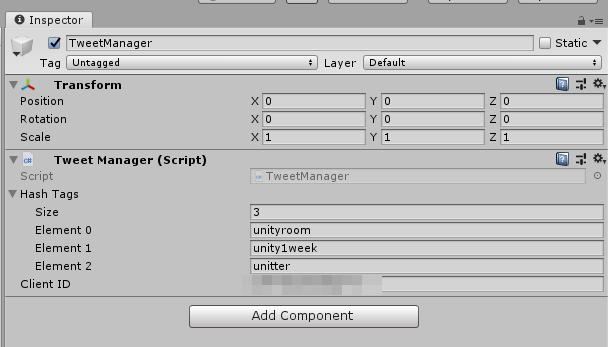
アタッチしたオブジェクトを選択してインスペクターを参照します。 ここでツイートに関する設定を行います。

Hash Tags
ツイートにハッシュタグを追加したい場合は、ここで設定しましょう。複数設定もできます。「#」はつけなくても大丈夫です。
Unity1weekの場合は、unityroom と unity1week 、あとはゲームタイトルがあればそのへんをつけておくと良いかもしれません
Client ID
先程、imgur側で取得したAPIキー(Client ID)をここに入力します。ここを設定しないとうまく動かないので注意してください。
あとは呼び出すだけ
準備完了です。これでいつでも画像つきツイートが可能となりました。 呼び出したいタイミング(リザルト画面、ゲームオーバー画面、ガチャでレア引いた画面 等)でコルーチンを呼び出します。
StartCoroutine(TweetWithScreenShot.TweetManager.TweetWithScreenShot("ツイート本文をここに書く"));
WebGLからこのコードを実行するとこんなウィンドウが開かれます。

- コルーチンの引数に設定した、本文が最初に表示されます
- 次にimgurにアップロードされた画像URLが拡張子なしで表示されます。なぜ拡張子無しかというと、ツイッター上でリンクカードとして表示させるためらしいです。
- 最後にインスペクターで設定していたハッシュタグがそれぞれ記入されています。
このままツイートするとこんな感じでツイートが行われます

無事、画像つきツイートを実装することができました。これであなたのゲームを画像つきで共有してバズらせちゃいましょう! 締切間近に書く記事ではないかもしれませんが、すごく簡単に実装できるのでぜひお試しください。
参考サイト
シーン上では可視化されるが、ゲーム中には可視化されないトリガー範囲の作り方
などなど、「この範囲に入ったらなにかしたい」というようなイベントトリガーとなる場所とかをよく使うかと思います。基本的にトリガーを使って作ると思うのですが、それって目には見えない透明な範囲であることも多いかなと思います。
でもそれって、範囲が可視化されていないので作る際に見えなくて不便だったりします。色々やり方はあるかと思うのですが最近やってるやり方として半透明なマテリアルをつけて実行時にレンダラーを非表示にするやり方で対処してたりします。

このCubeがあるところをゲーム中は見えないトリガー範囲として扱いたいけど、シーン上でもある程度確認できるようにしたい場合についてやっていきたいと思います。 まずはゲーム開始時に自動的に非表示にするスクリプトを書いていきます。
AutoRendererDisable.cs
using System.Collections; using System.Collections.Generic; using UnityEngine; public class AutoRendererDisable : MonoBehaviour { void Start() { GetComponent<MeshRenderer>().enabled = false; } }
ちなみに2Dの場合は SpriteRenderer と書き換えればOKなはずです。

とりあえずこれで実行時にRendererが非アクティブになるので透明になりました。シーン上では見えるけどゲーム中は見えなくなる要件は達成できました。
でもこのままだとシーン編集時にCubeがそのまま表示されてて不便です。なのでマテリアルを変更してトリガー範囲をわかりやすいようにしてみます。

Create から Material を作成します。

[Rendering Mode] から [Fade] を選択します。

[Albedo] をクリックして色を選択していきましょう!

どんな色でもいいですが、透過したいのでアルファの値は適当に下げておきます。 さっき[Rendering Mode]を[Fade]にしているのでマテリアルを透過することができます。

作ったマテリアルをCubeにアタッチしていきます。

シーン上では半透明でエリアが表示されておりゲーム実行時には透明になるエリアが作成できました!
ゲームで「敵がスポーンする範囲を設定する」「このエリアに入ったらリスポーンする」などのゲーム上では見えないけど、ゲームを作る上で可視化しておきたい範囲などをこうしておくことでシーン上での作成が楽になり、なおかつゲームには影響を及ぼさないので作りやすくなりました。
シーン上だけ表示されるやり方が他にもありそうな気もしましたが、とりあえずこれで対応しています。